こんな悩みを解決します。
結論から言うと、エックスサーバーと契約したなら迷わず”モリサワフォント”を使うべきです。
なぜならエックスサーバーと契約で無料で使う事ができ、尚且つライバルとの差も十分に付ける事ができるからです。
本記事の内容
- webフォントとは?メリットについて
- webフォント「モリサワ」について
- エックスサーバーでwebフォント「モリサワ」を設定する方法
これらについて1つずつ紹介していきます。
この記事を読み終える事で、あの有名なモリサワフォントを使用してライバルと10倍差をつけていきましょう!
エックスサーバーで無料webフォント”モリサワ”でライバルと10倍差を付けよう!

webフォントは画像を使う事なく通常のテキストと同じのため、検索エンジンに認識されやすいため、SEOにも有利に働くという利点があります。
エックスサーバーのwebフォント機能を使う事で、簡単に美しく見栄えの良いサイトを制作する事が可能になるのです。
webフォントとは
まずはその「webフォント」とは何かを説明したいと思います。
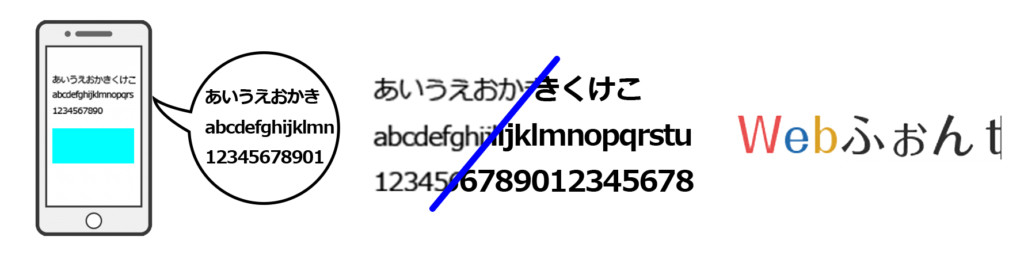
通常は、Webサイトで使用されている文字はそれぞれの端末にインストールされている文字を呼び出して表示させるのが基本です。
なので、制作側とユーザーでは違う文字で見ている可能性もあるという事です。
その様な現象が起こらないように開発されたのが「webフォント」なのです。
Webフォントは通常のテキストを画像加工したようにキレイな文字で表示させる事が出来るのです。
なので、端末にフォントデータがインストールされていなくても、ユーザーも同じフォントで閲覧する事が可能になるのです。
【モリサワ】webフォントのメリット

- スマホからも見やすい
- 手軽に見栄えよく見せる事ができる
- 修正も可能
- 表示速度もスピーディー
- 33書体のWebフォントを使える
では一つずつ簡単に解説します。
メリット①スマホからも見やすい
画像を用いるとスマホで表示させた場合ぼやける事がありますが、webフォントならはっきり表示させる事ができます。
メリット②手軽に見栄えよく見せる事ができる
自身のWebサイトに簡単な設定を行うだけで、キレイな文字を表示する事が可能です。
設定の方法は後ほど解説します。
メリット③修正も可能
画像であれば基本、画像編集ソフトで修正をしてから、再度アップロードするという二度手間ですが、テキストを修正するだけで完結します。
メリット④表示速度もスピーディー
Webフォントを使用するとファイルサイズが大きくなり表示速度が遅くなると言われています。
しかし、モリサワの「TypeSquare」で提供されているwebフォントはスピーディーに表示させることが可能です。
メリット⑤33書体のWebフォントを使える
なんと33書体のWebフォントの中から自分のサイトイメージに合うモリサワフォントを選ぶ事ができます。
webフォント「モリサワ」について

そんな方に向けて簡単に解説していきます。
それがコチラです。
- 【Webフォント】モリサワとは?
- 【モリサワ】料金について
【Webフォント】モリサワとは?
「モリサワ」は90年以上続く歴史ある会社で、大手ブランドでもモリサワの書体が使われているなど実績が数多くあります。
2012年に紙媒体だけでなく、webサイトにも展開を始めフォントサービス「TypeSquare」の提供を開始したのです。
【モリサワ】料金について
モリサワと個人的に契約すると年間44,820円(税別)が必要になってきます。
モリサワの全フォントが使用できるのは大きな魅力ですね。
エックスサーバーでwebフォント「モリサワ」を設定する方法

では「モリサワ」のwebフォントの魅力を理解したところで早速自分のサイトでも使えるように設定していきましょう。
先に「Wordpress簡単インストール」しておく必要がありますので、まだの方はこちらから
それがコチラです。
- webフォントを使うサイトを設定する
- WordPress内で「TypeSquare Webfonts for エックスサーバー」を有効化
- フォントテーマを決める
Step1.webフォントを使うサイトを設定する
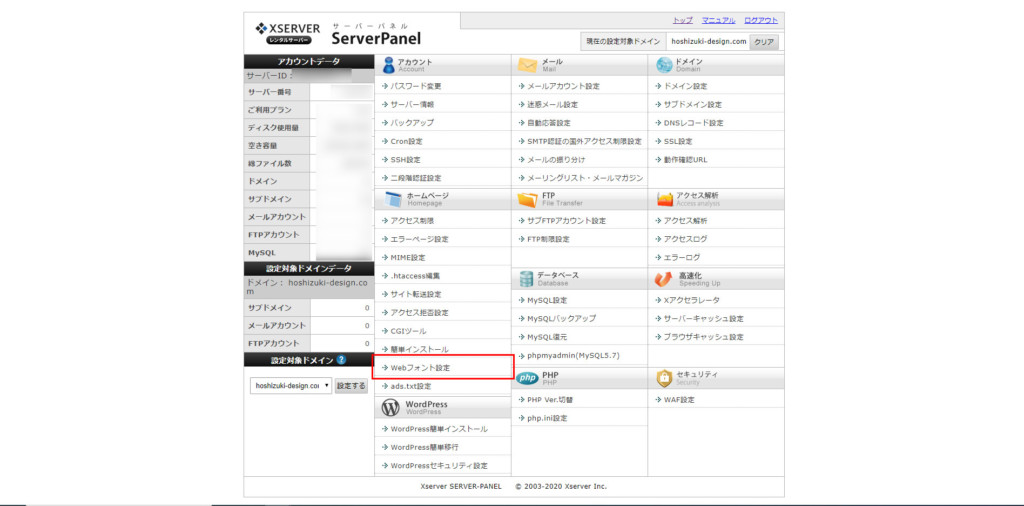
まずエックスサーバーの「サーバーパネル」にログインして「Webフォント設定」をクリックします。

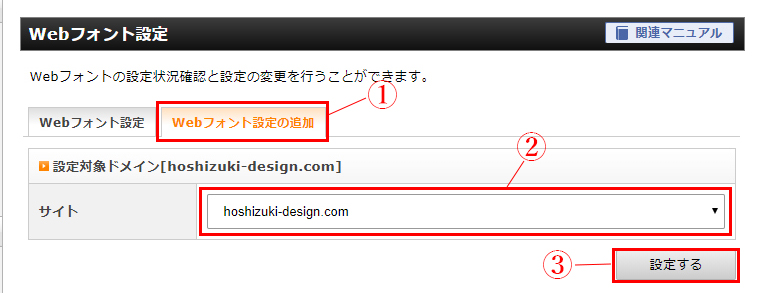
次にサイトを選択して、
①「Webフォント設定の追加」クリック
②サイトをプルダウンメニューから選択する
③「設定する」をクリック

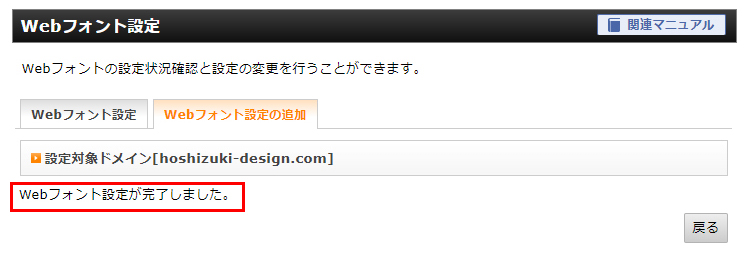
「Webフォント設定が完了しました。」と表示されたらOK!

Step2.Wordpress内で「TypeSquare Webfonts for エックスサーバー」を有効化
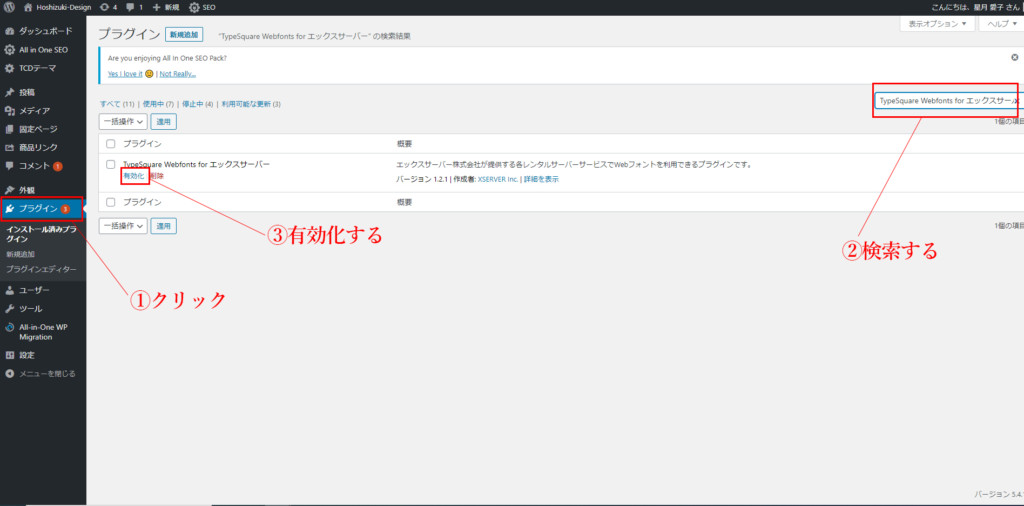
①Wordpressサイドメニューの「プラグイン」をクリック
②検索窓で「TypeSquare Webfonts for エックスサーバー」を検索する
③「TypeSquare Webfonts for エックスサーバー」を有効化する

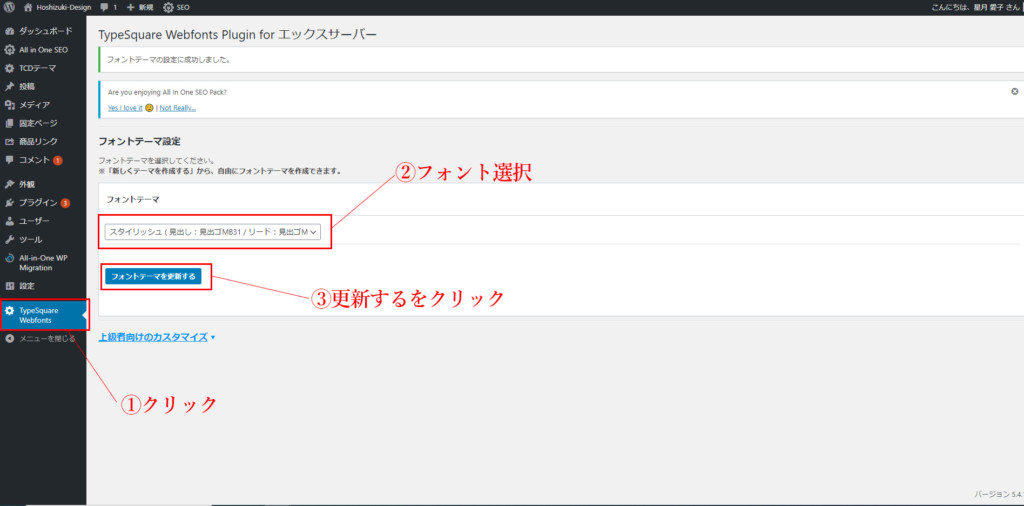
Step3.フォントテーマを決める
①Wordpressサイドメニューの「TypeSquare Webfonts」をクリック
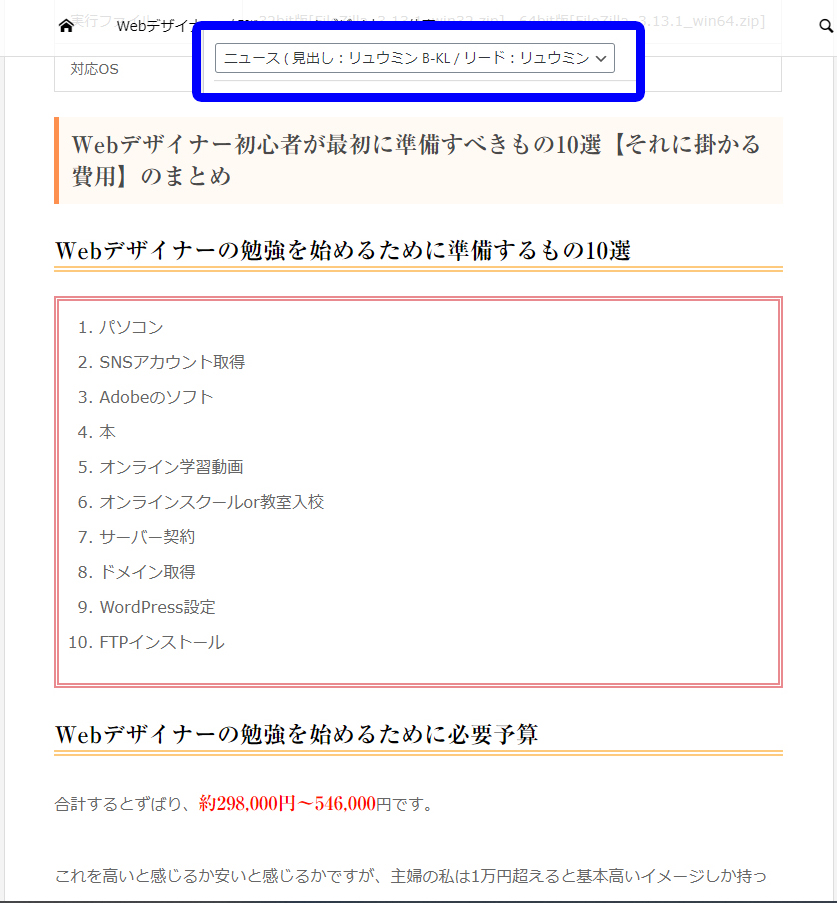
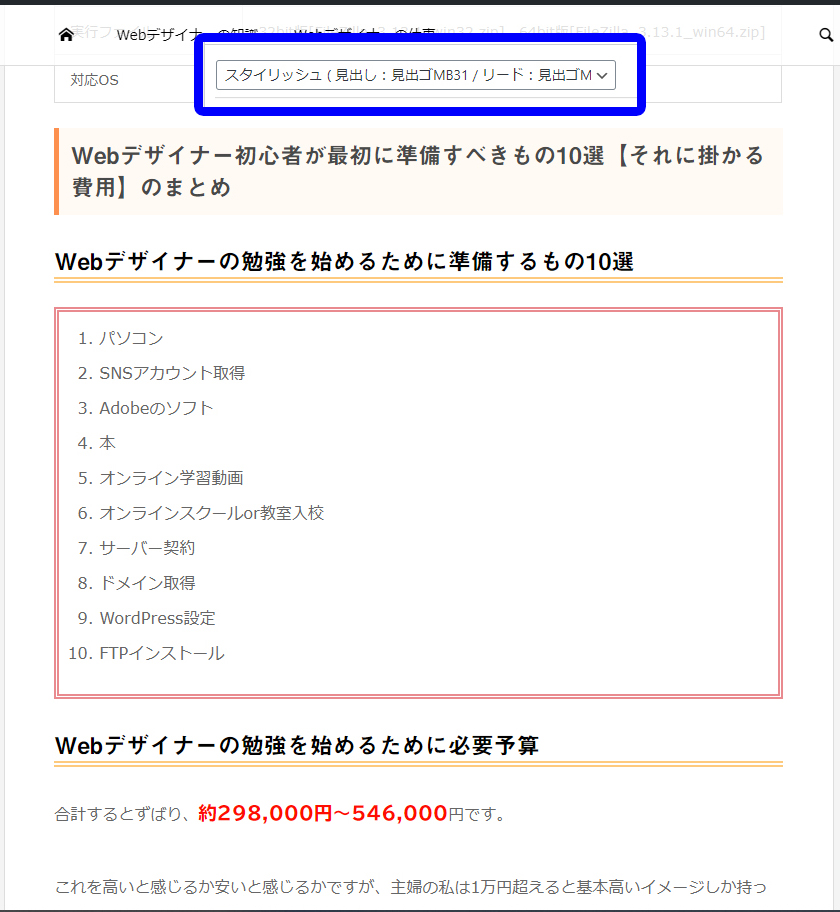
②「フォントテーマ」をプルダウンしてフォントを選ぶ
Xサーバーで使えるモリサワフォント 書体見本一覧はこちら
③「フォントテーマを更新する」をクリック

フォント例


webフォントの適応を解除する方法
Webフォントをやはり使わないようにしたいという場合に解除の方法も説明しておきます。
設定の逆を行うので、これも簡単に行う事ができます。
念のため覚えておきましょう!
1.プラグイン「「TypeSquare Webfonts for エックスサーバー」を無効化にする。
2.サーバーパネル→webフォント設定でドメインの登録解除をする
Xサーバーで「モリサワ」フォントを使う条件

エックスサーバー契約で「モリサワ」フォントを使えるのですが、いくつかだけ条件はあります。
| サーバープラン | X10 ,X20,X30プラン |
|---|---|
| 利用可能ドメイン数 | 3ドメイン(サブドメインも1カウントに入る)まで |
| 月間PV | 75,000PV/月(超えると通常フォント表示になる) |
ここだけ注意しておいて下さい。
まとめ
今回は「エックスサーバーで無料webフォント”モリサワ”でライバルと10倍差を付ける!」という事で、Webフォントについて詳しく解説しました。
以下の記事では「初心者必見!WordPressでお問い合わせフォームを簡単に設置する方法【Contact Form 7】」について解説しているので、こちらの記事もぜひ併せて読んでみて下さい。